1. Introduktion
- test
- Sådan fungerer internettet, hosting og domæner
- WordPress vs andre systemer
- Roadmap - Gennemgang af kurset
2. Opsætning & Installation
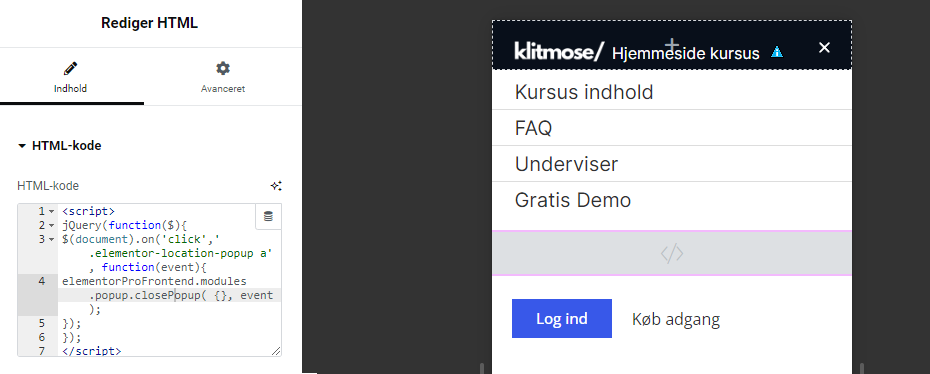
Luk Elementor popup når et link eller menu-punkt bliver klikket.
Det kan i nogle tilfælde være relevant at indstille en pop-up til at lukke, når en besøgende på din hjemmeside klikker på et link i den.
Det er eksempelvis nyttigt, hvis din pop-up fungerer som en mobilmenu, og et af linkene fører til et anker på din side. På denne måde, når en bruger klikker på linket, lukker pop-uppen automatisk, og den besøgende føres direkte ned til det relevante ankerpunkt på siden.
Løsning
- Åben den pop-up, du ønsker at implementere effekten på.
- Sørg for at der er ankerlinks på siden. Ankerlink må ikke starte med stort bogstav. I dine links i popuppen skal linket have et hashtag, foran det du har skrevet i ankerlinket. f.eks. #ankerlink
- Tag et HTML Widget og sæt det nederst under alle dine andre elementer i din pop-up.
- Tilføj nedenstående kode og gem.

<script>
jQuery(function($){
$(document).on('click','.elementor-location-popup a', function(event){
elementorProFrontend.modules.popup.closePopup( {}, event);
});
});
</script>
- Brug for hjælp? Book en-til-en support med Emil Klitmose
Løsning
- Åben den pop-up, du ønsker at implementere effekten på…
- Denne løsning er eksklusivt forbeholdt betalende kursister. Køb kurset her eller få adgang til vores ressource biblioteket her. Hvis du er kursist og ser denne besked skal du logge ind her.